

Overview of OvoPay - Complete Cross Platform MFS Solution
🚀 OvoPay – The ultimate Cross-Platform MFS Solution with User, Agent & Merchant Mobile Apps, seamlessly integrated with a Web Platform & Admin Panel. Easily manage digital transactions, virtual cards, and payments while ensuring top-notch security and scalability. With multi-layer authentication, real-time notifications, and extensive payment gateway support, OvoPay delivers a feature-packed, future-ready MFS Solution for businesses of all sizes. 🔥
This documentation provides a clear overview of the entire system, summarizing the core processes for easy understanding. The platform includes an intuitive admin panel and landing page, designed for seamless use without any coding expertise. It also integrates multiple automated online payment gateways, simplifying global transactions effortlessly.
Thank you for choosing OvoPay If you have any questions not covered in this documentation, please feel free to reach out to us via email. We’re here to assist and will respond as promptly as possible. Thank you again!
All the prerequisites before starting with OvoPay.
To integrate essential services into OvoPay, you'll need to configure the Google Firebase Console, enabling required services and downloading the configuration files. Firebase is a powerful backend platform provided by Google, essential for integrating features such as push notifications into OvoPay. To get started, you need to set up your project in the Firebase Console and configure it with your app. The setup involves creating a Firebase project, enabling necessary services, and downloading the configuration files to integrate with the app. For more info visit the Google Firebase
Below are the requirements needed to set up and install a Flutter app.
The following installation requirements specify the essential setup for developing and running Flutter apps smoothly. Meeting these requirements helps ensure optimal performance and compatibility. Please confirm your environment meets these prerequisites before proceeding.
Application installation process
Setting up Flutter and Android Studio is straightforward and can be completed in a few simple steps. Our setup guide is designed to make the process seamless and efficient, ensuring a smooth start for your development environment.
flutter doctor to check if everything is set up
correctly. This command will display any missing
dependencies or configurations needed for development.
Important details about the application folder structure
After installation, your project folder will contain essential directories and files necessary for the proper functioning of the Flutter application.
assets folder contains all essential assets such as
images and fonts. This is the folder
to use if you need to add or update any images or custom fonts.
lib folder is the main directory for all Dart code
in the application. It is typically organized
into subfolders such as core for utility files and
dependencies, data for managing API
calls and local data sources, and view for UI
components and screens.
main.dart file is the entry point of the Flutter
application where the app's root
widget and initial setup are defined.
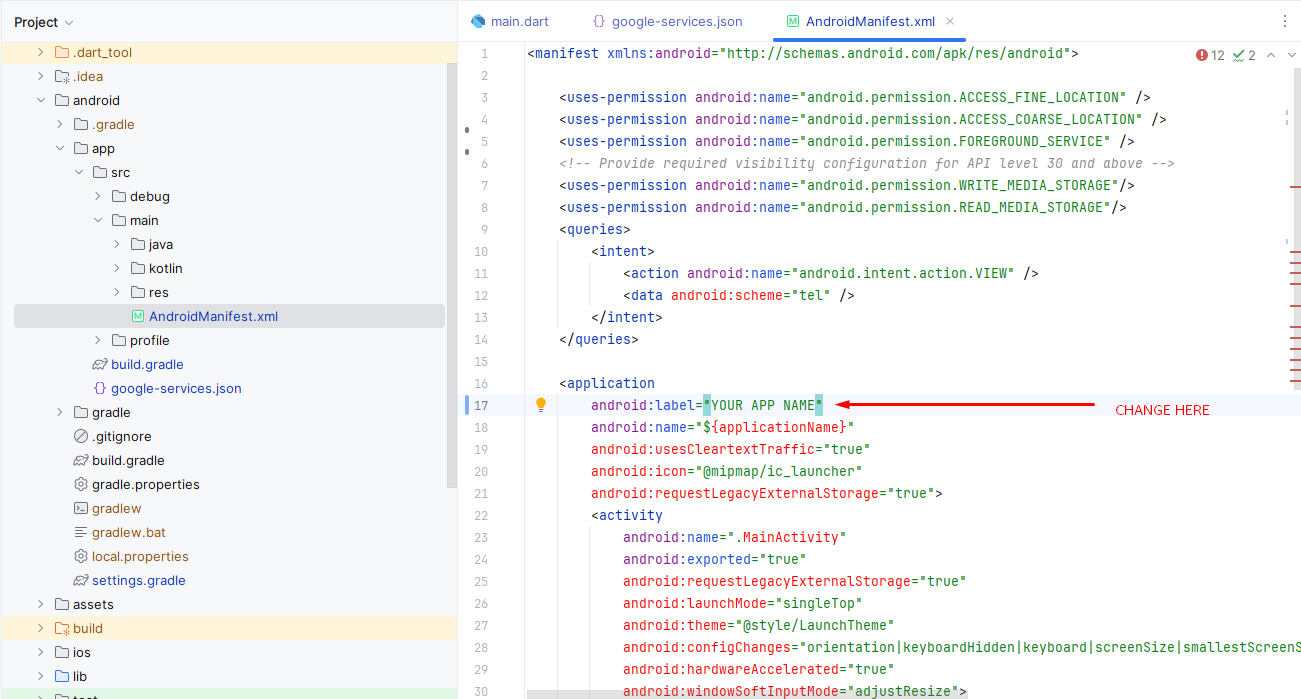
App name change overview
android/app/src/main/AndroidManifest.xml.

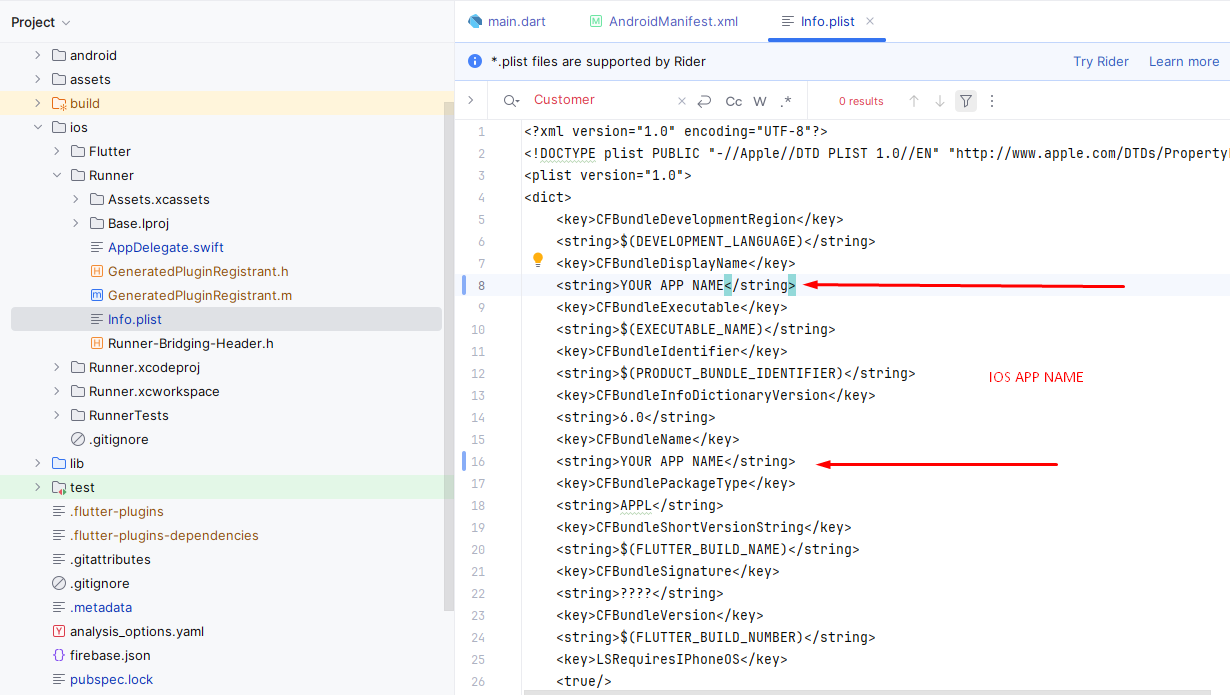
ios/Runner/Info.plist.

App icon change overview
android/app/src/main/res/.mipmap-hdpi/ic_launcher.png).AndroidManifest.xml file if necessary.
Assets.xcassets folder in the project navigator.
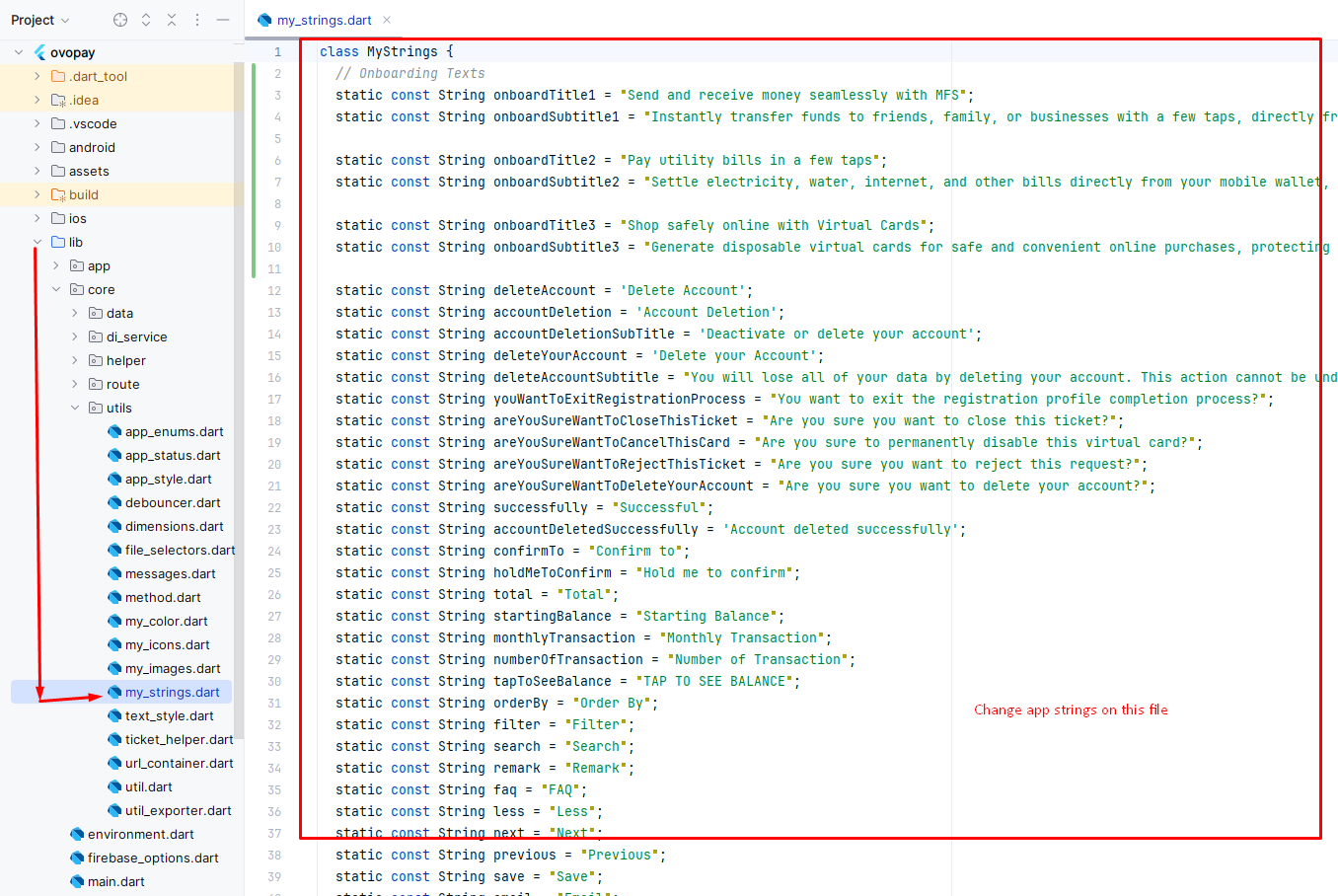
Customize the display text across the app by modifying string values.
The app's strings are managed in the file located at:
lib/core/utils/my_strings.dart.
my_strings.dart
in your preferred code editor.
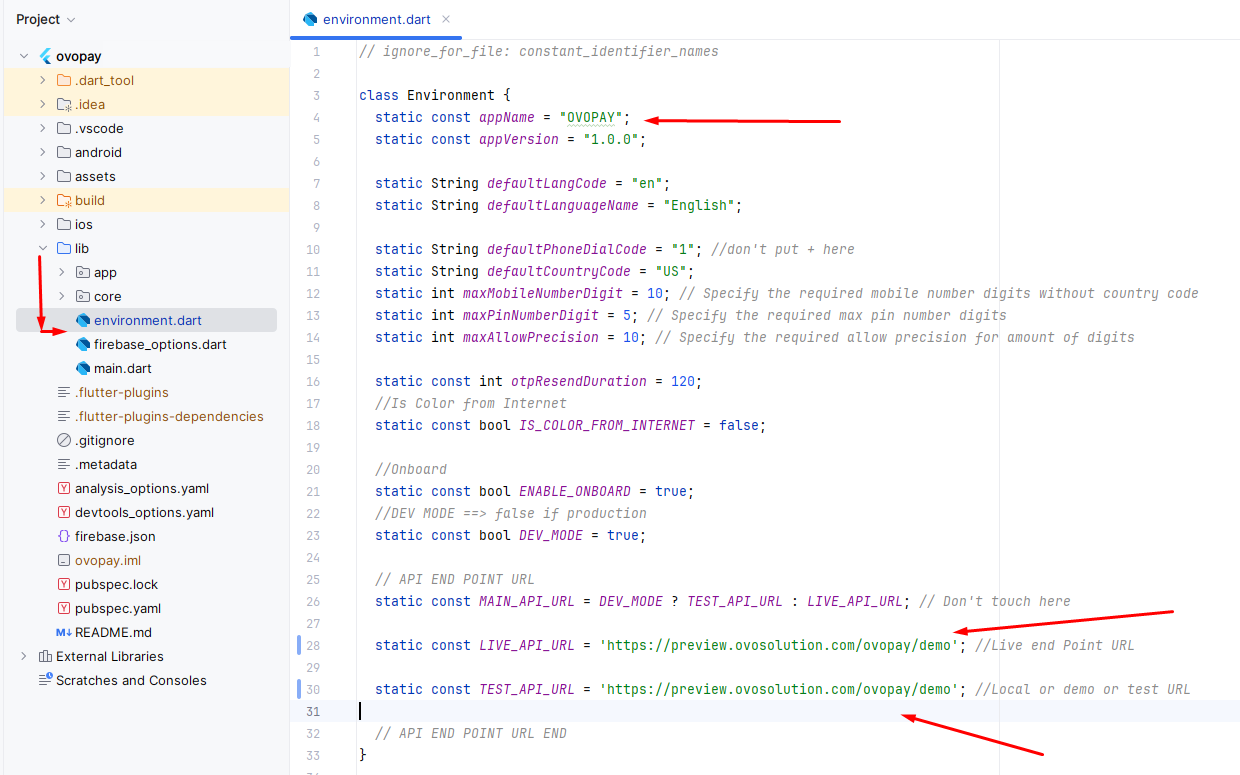
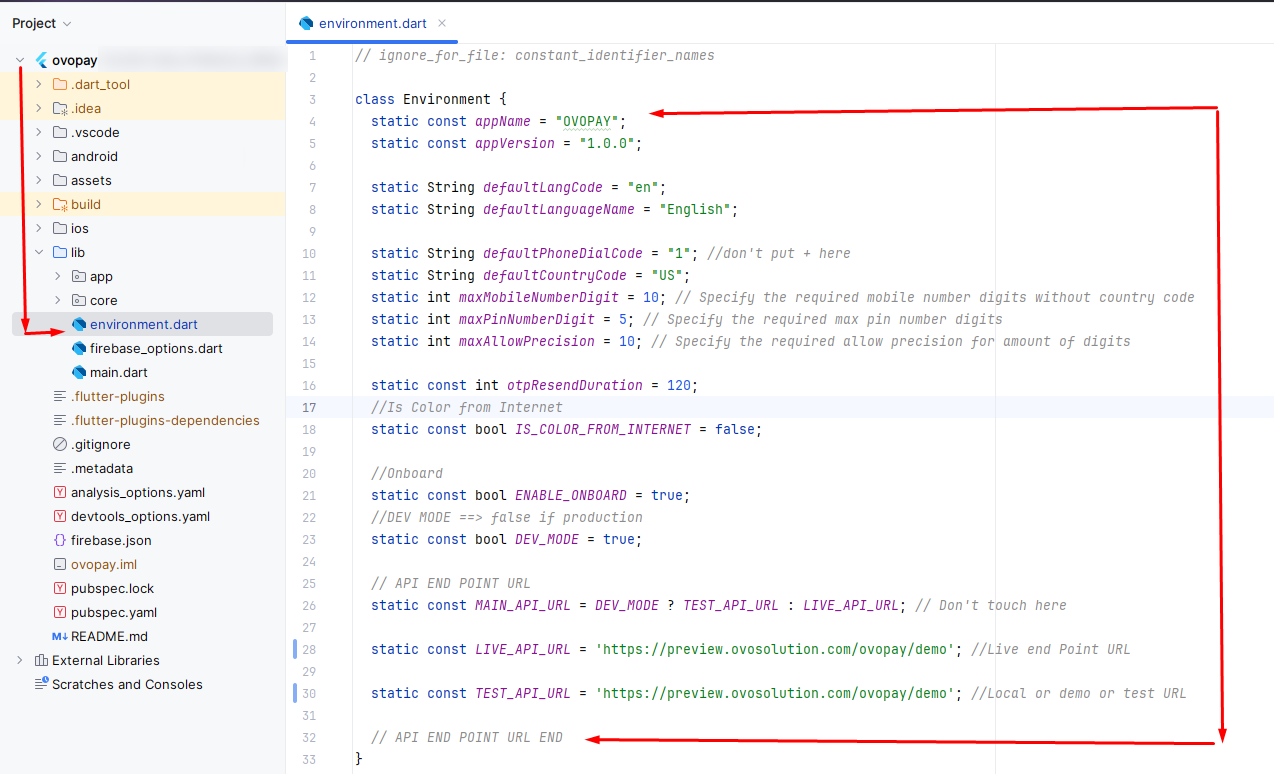
Overview of how to change the base URL for your app's API requests.
lib\environment.dart).
static const String LIVE_API_URL = 'https://yourapi.com';
static const String TEST_API_URL = 'https://yourapi.com';).

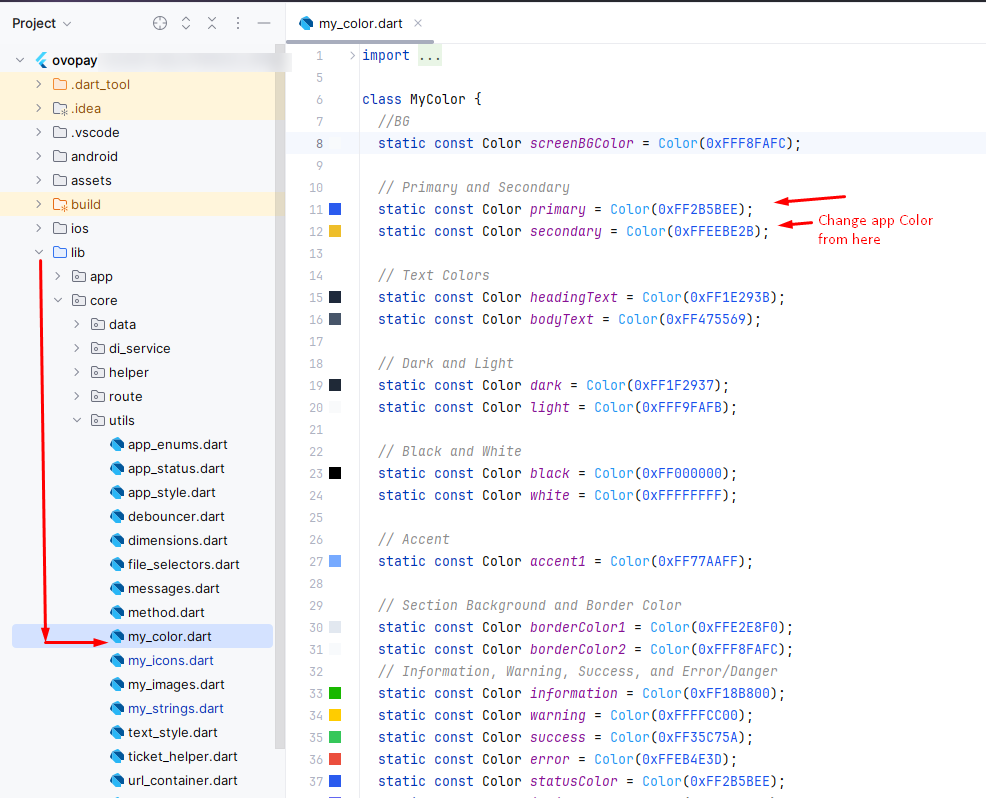
Overview of how to change the app's primary and secondary color scheme.
lib\core\utils\my_color.dart).
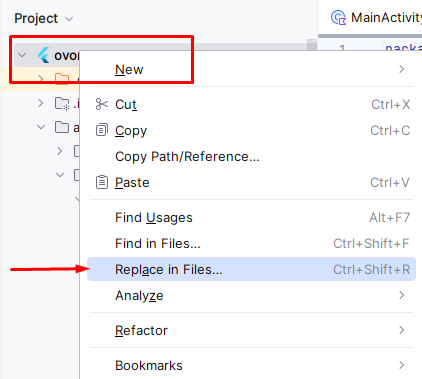
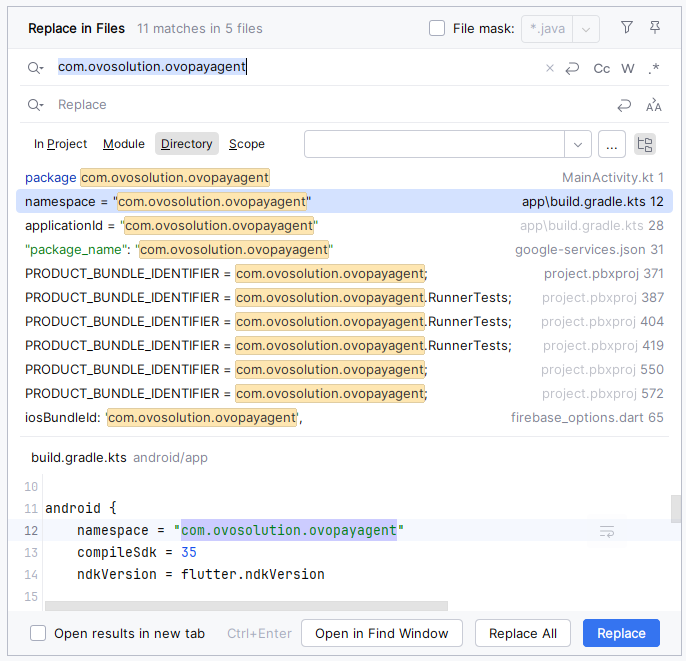
Overview of how to change the package name for both Android and iOS in your Flutter app.


Learn how to configure environment variables in your app using the `environment.dart` file for different environments like development, staging, and production.
The app's environment configuration is stored in the file located at:
lib/environment.dart.
environment.dart in your preferred code editor.

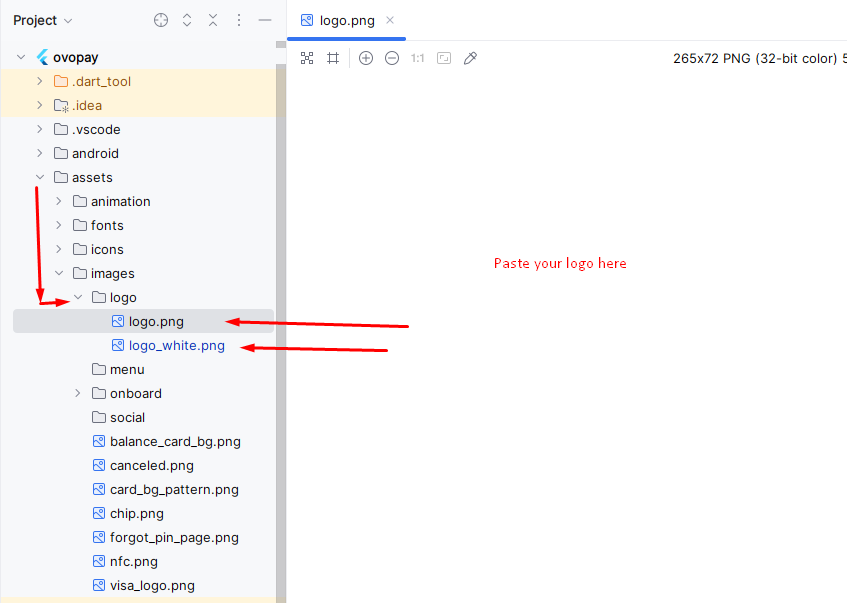
Learn how to change the logo of your Flutter app by updating the logo image in the assets directory.

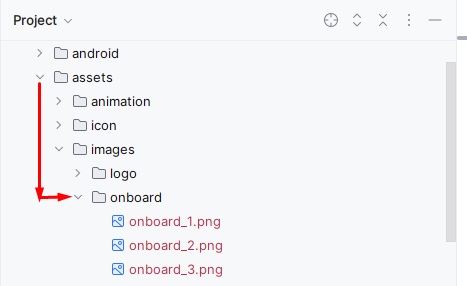
This section describes how to update or change the onboarding images used in your Flutter application.
To change the onboard images for your app, follow these steps:
assets/images/onboard directory in your Flutter
project.
flutter pub get to update the assets
configuration.

Learn how to update Firebase settings for your Flutter app using the Firebase CLI tool and FlutterFire.
Still facing issues to add Firebase? Watch our step-by-step video guide to get it resolved quickly!
Learn how to generate a keystore and retrieve the SHA-1 and SHA-256 keys for your Flutter app.
How to get assistance
Thank you for purchasing our product! For any support or assistance, feel free to reach out to us via the provided email address. Our dedicated support team is available 24/7, ready to help with any questions, technical issues, or inquiries you may have. We are committed to providing prompt and reliable assistance to ensure a seamless experience with our product. Your satisfaction is our priority, and we are here to support you every step of the way.